when i grow young

type
client work for: when i grow young
duration
october 2018 (6 weeks)
deliverables
rebranding
website mockup
app concept
information architecture
visual design
the challenge
When I Grow Young is a community initiative connecting elementary school classes with senior care homes to enable intergenerational learning and social exchange.
Their mission is to create a stronger sense of identity and belonging across generations in our community.
In 2017, I created a logo for them based on my illustration knowledge. Since then, their organization has grown and I've been able to grow my design practice as well.
WIGY needed a simplified logo that would be placed on promotional materials. They wanted it to have less than 4 colours, be workable at different sizes and in black and white.
The new branding would then be applied to a new website design and app concept for the organization as well.
where we began
The previous logo and website:


brand refresh
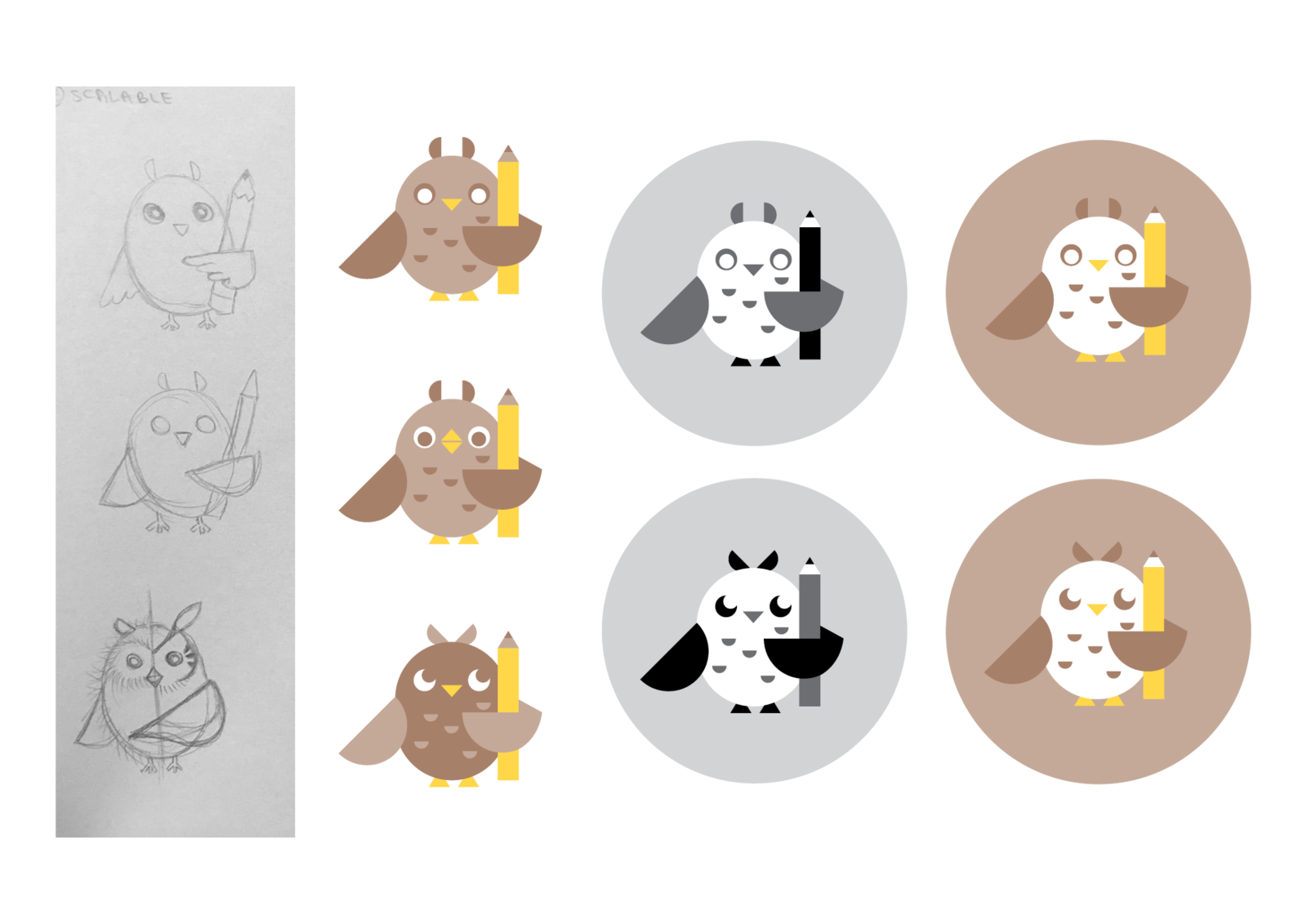
logo sketches + variations
Referencing the old logo, I focused on the basic geometric shapes of the original owl to simplify the design.
The combination of moon-shaped eyes and 45° angled ears prevent the logo from looking too panda-like in black and white.

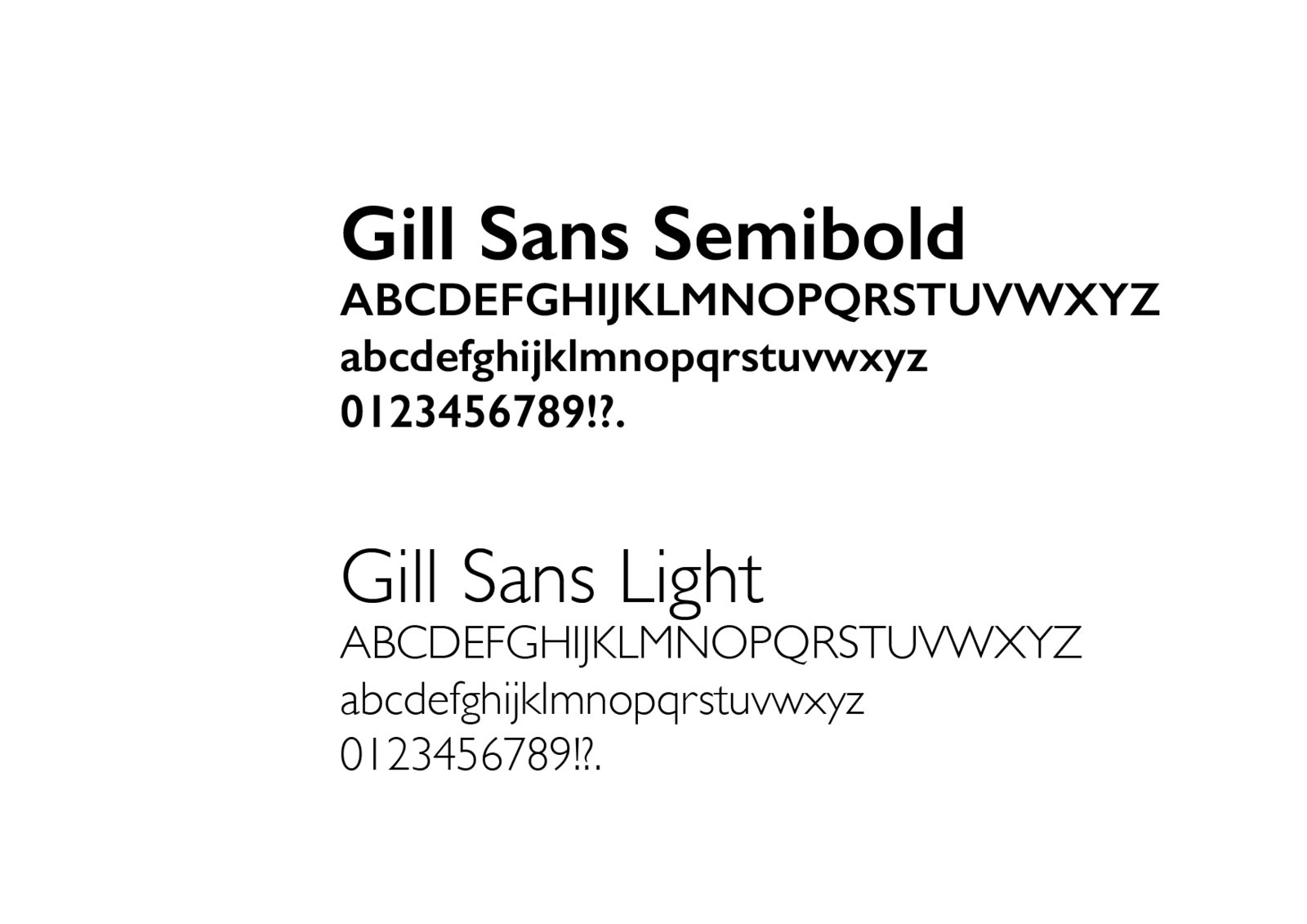
modern, trustworthy and fun
I switched the typography from Tratatello, a decorative serif font, to Gill Sans, a sans-serif with classic proportions and clean lines. Gill Sans Semibold is used for headings and emphasis, while Gill Sans Light is used for sub-headings and large bodies of text.

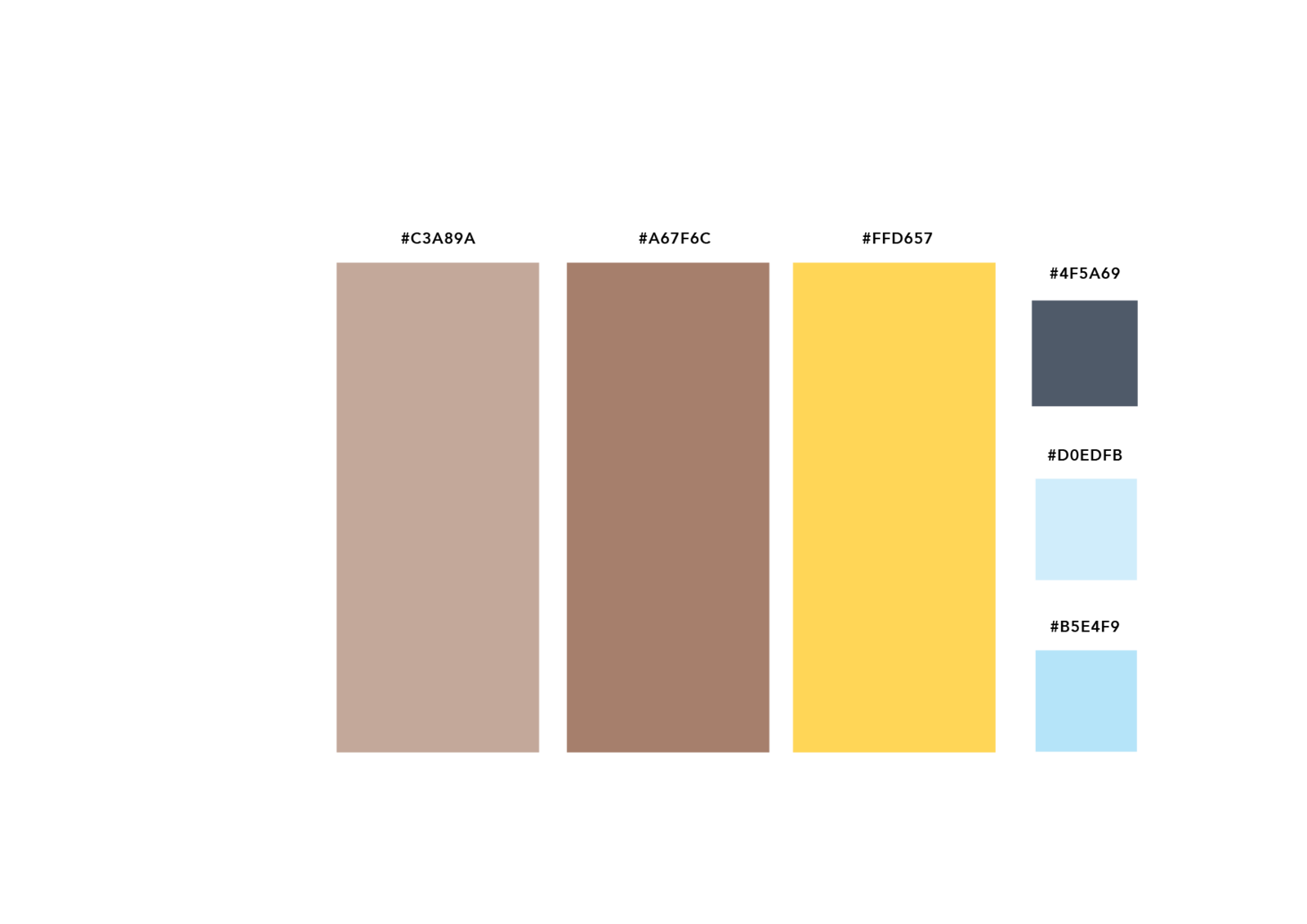
warm, friendly and familiar
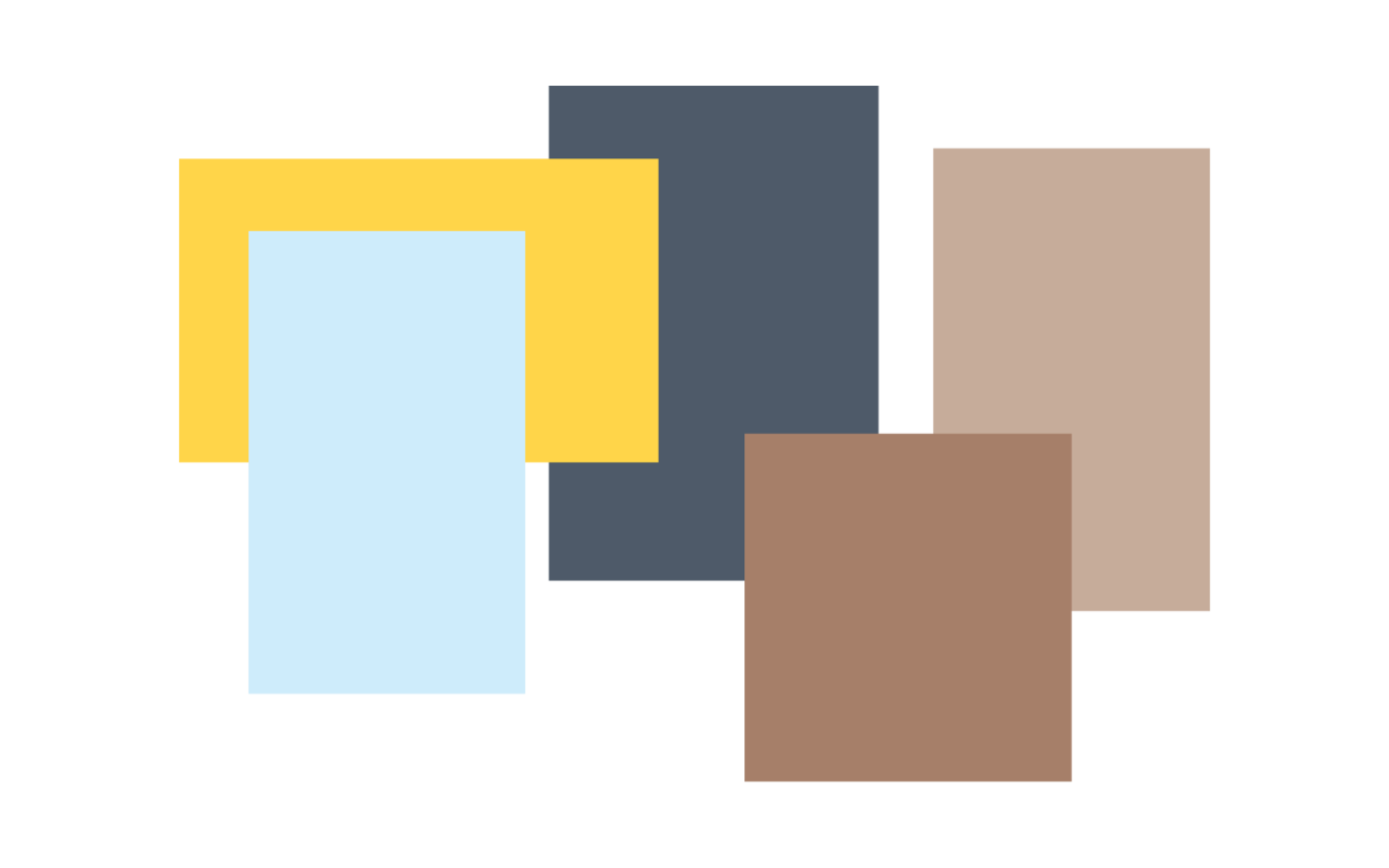
Keeping to the original colour palette, I highlight the browns and yellow as the logo colours supplemented by shades of blue. The dark navy will be applied mainly to the site's text while the other hues allow for a larger colour palette for the website.

logo 2.0
The final design echoes the original logo's badge-like quality.

tote bag

The new logo was initially needed for the creation of this tote bag for one of WIGY's 2018 fundraising events.
The blue background was requested by WIGY in order to make the graphic more visible on canvas.

website re-design
sitemap

mock-ups
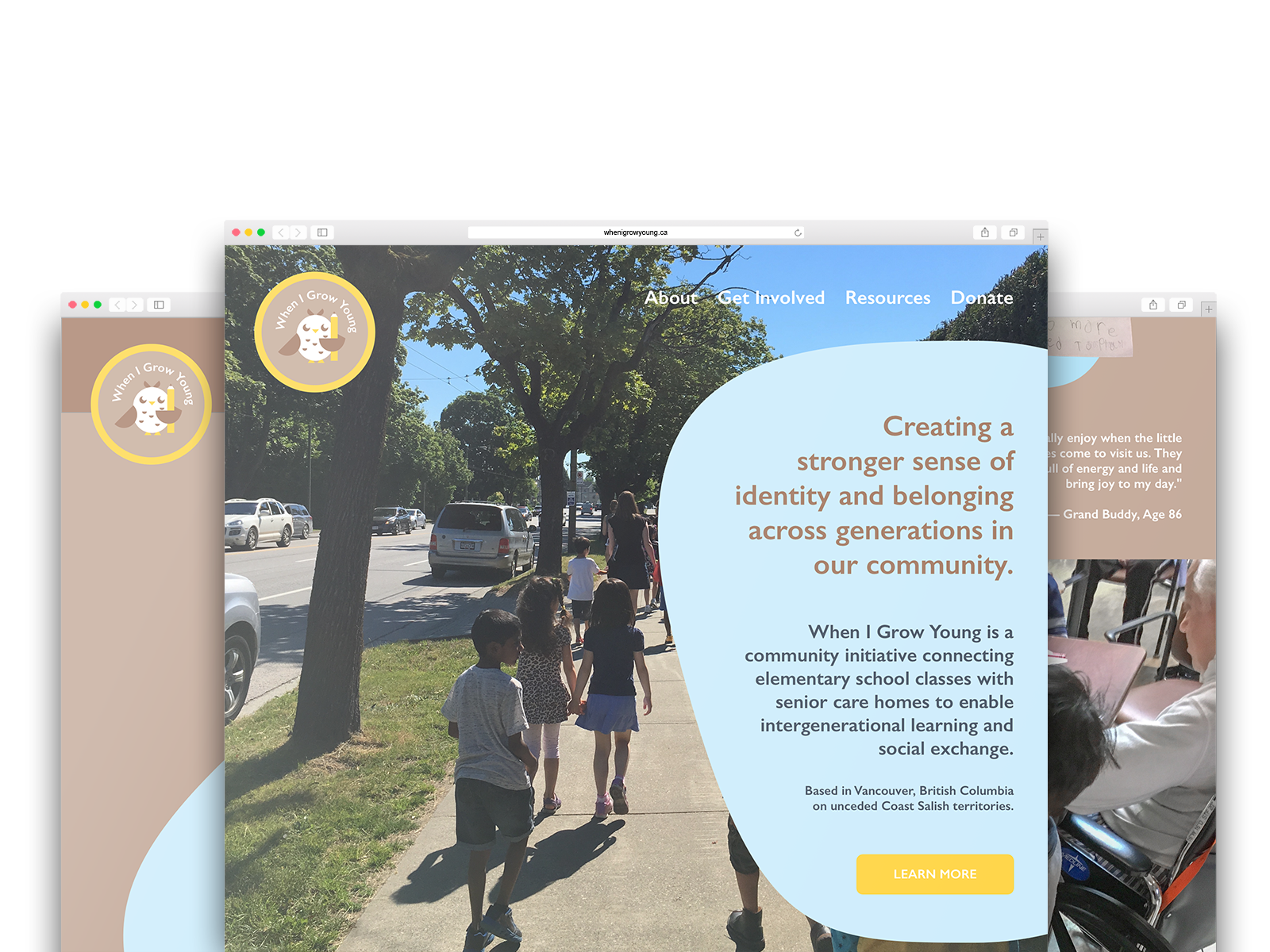
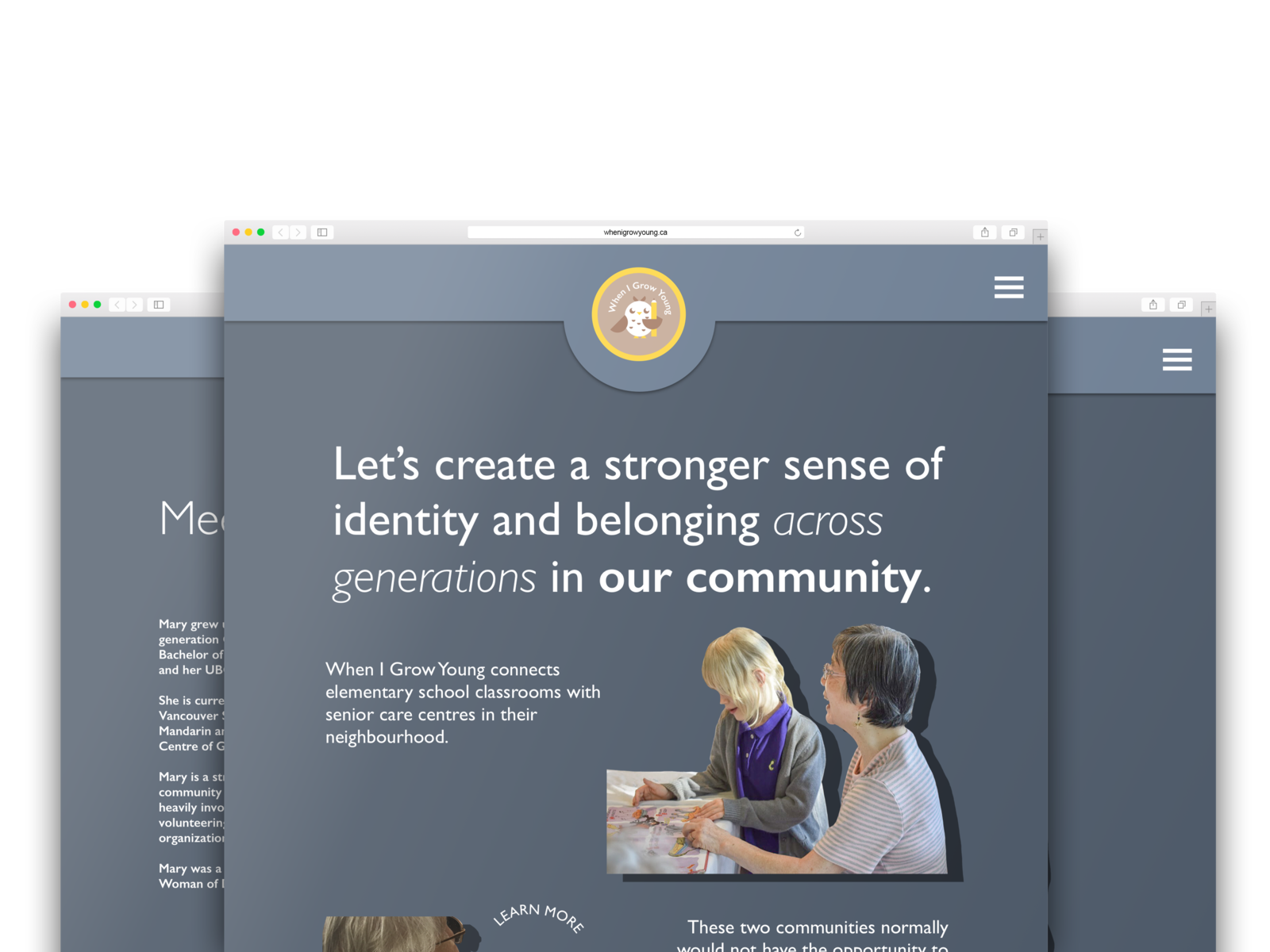
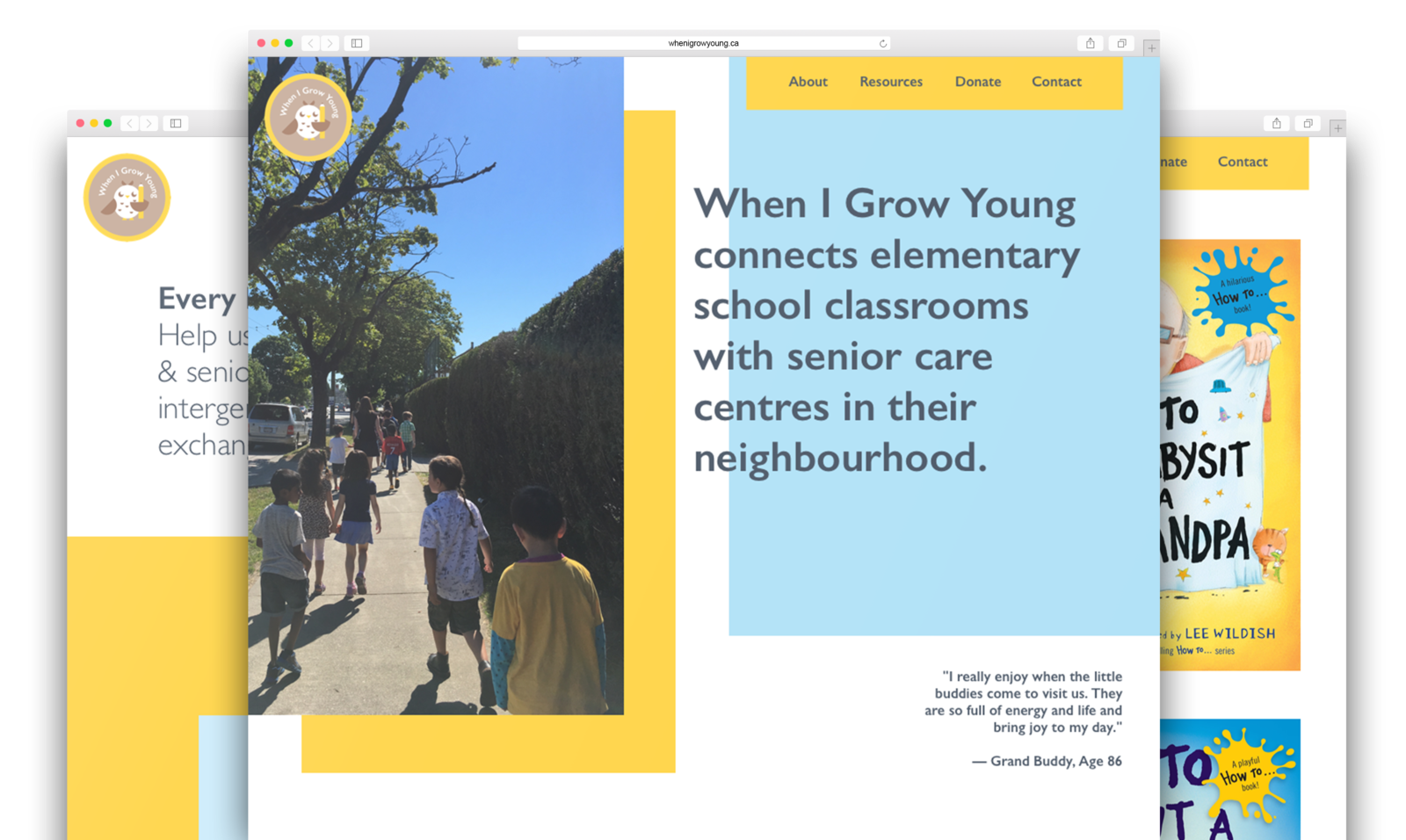
Based on the sitemap, I created 3 possible looks for the website:



WIGY chose the third option as the look they wanted to move forward with. They provided me feedback on the other two designs and we condensed all their strengths into the final website.
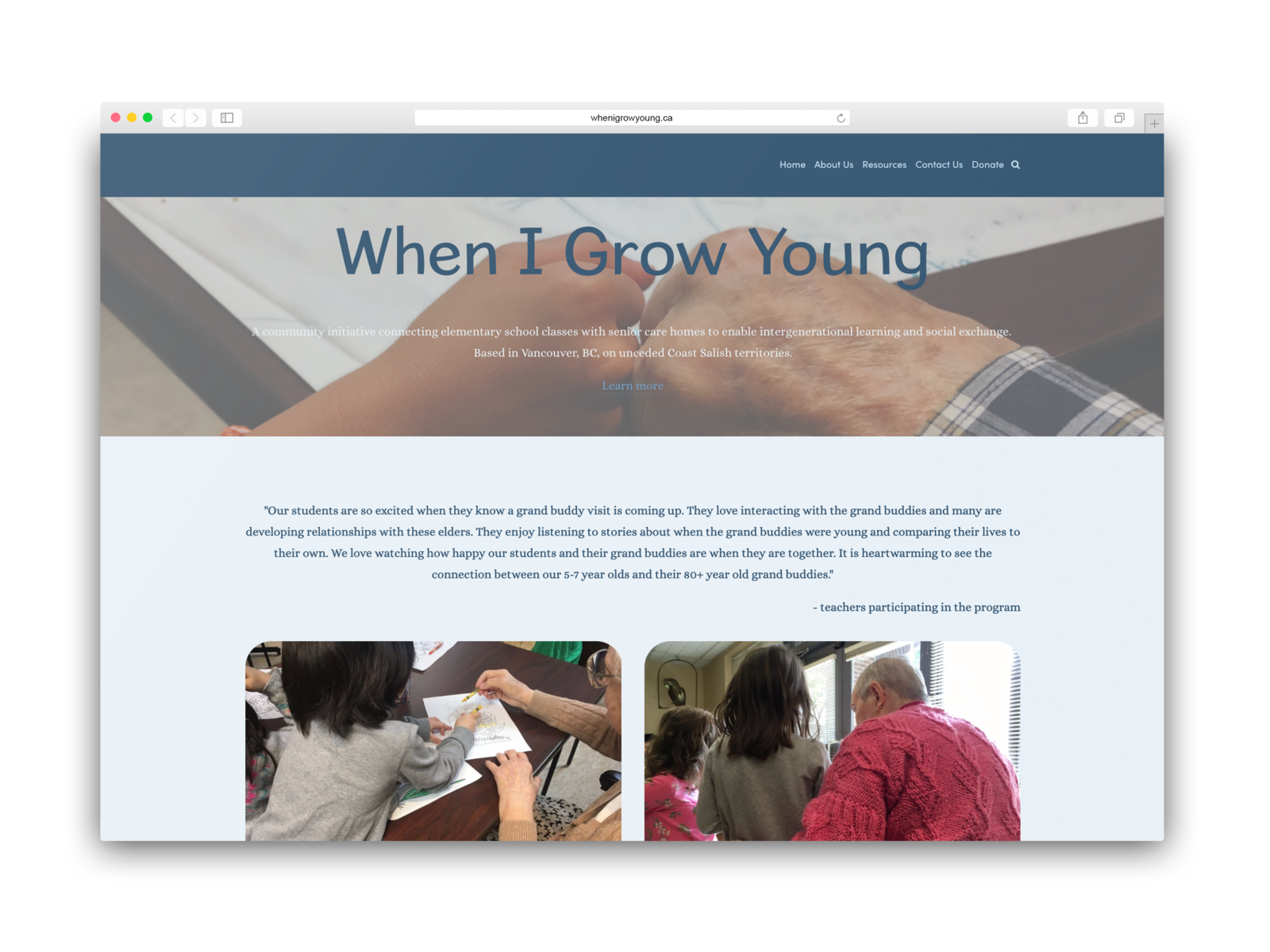
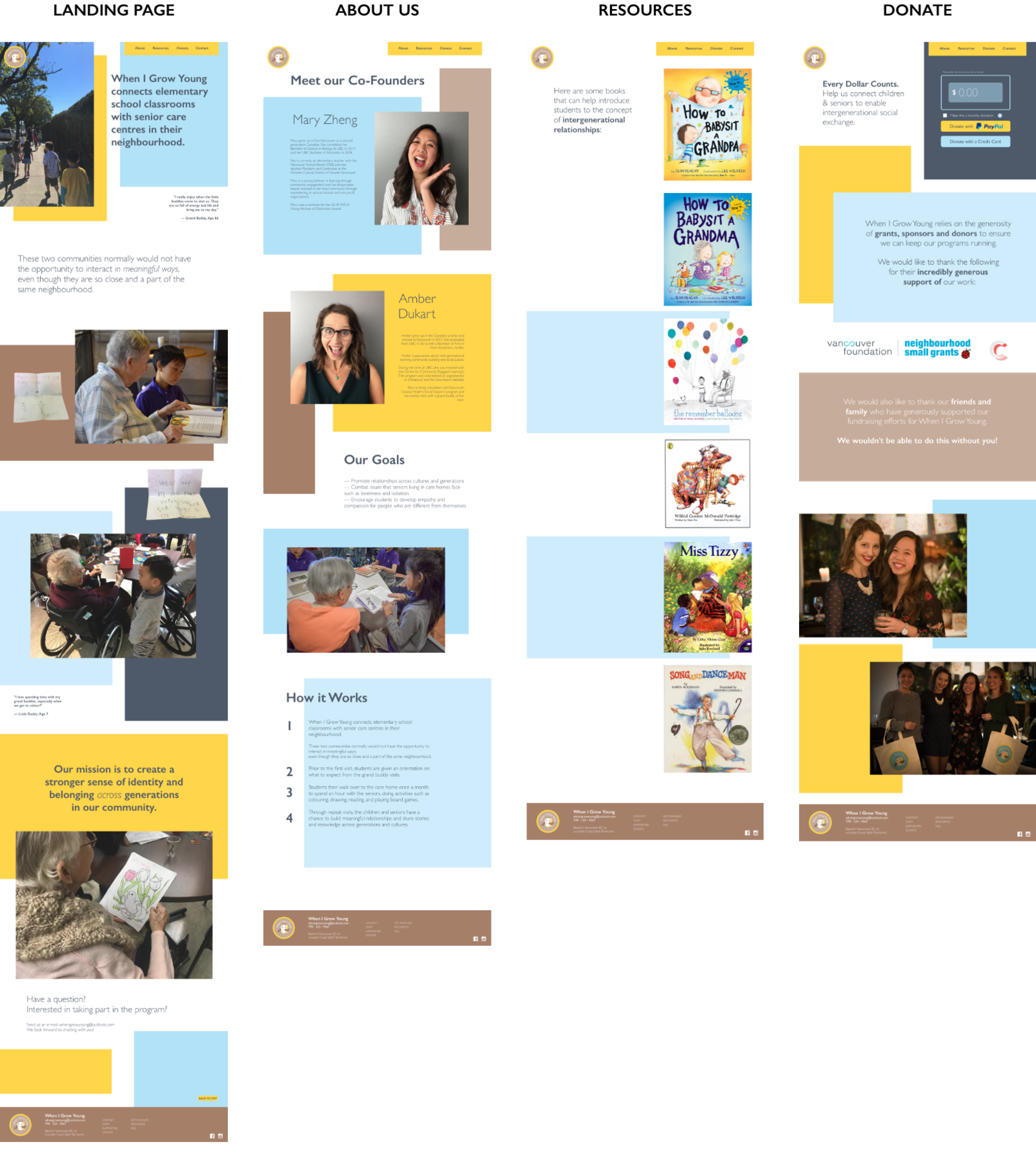
final website

visual design choices
The final design utilizes coloured boxes as a major pattern.

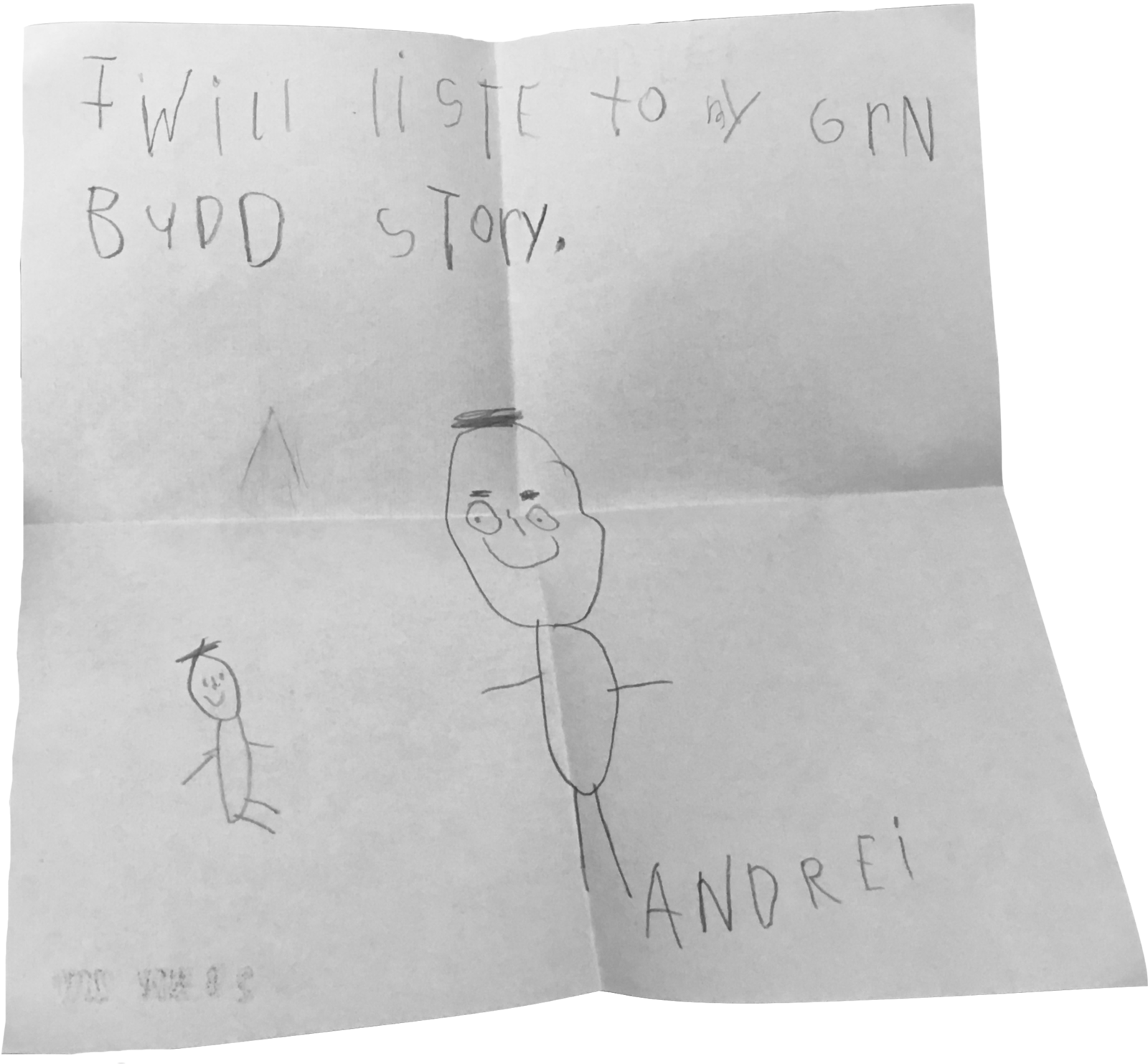
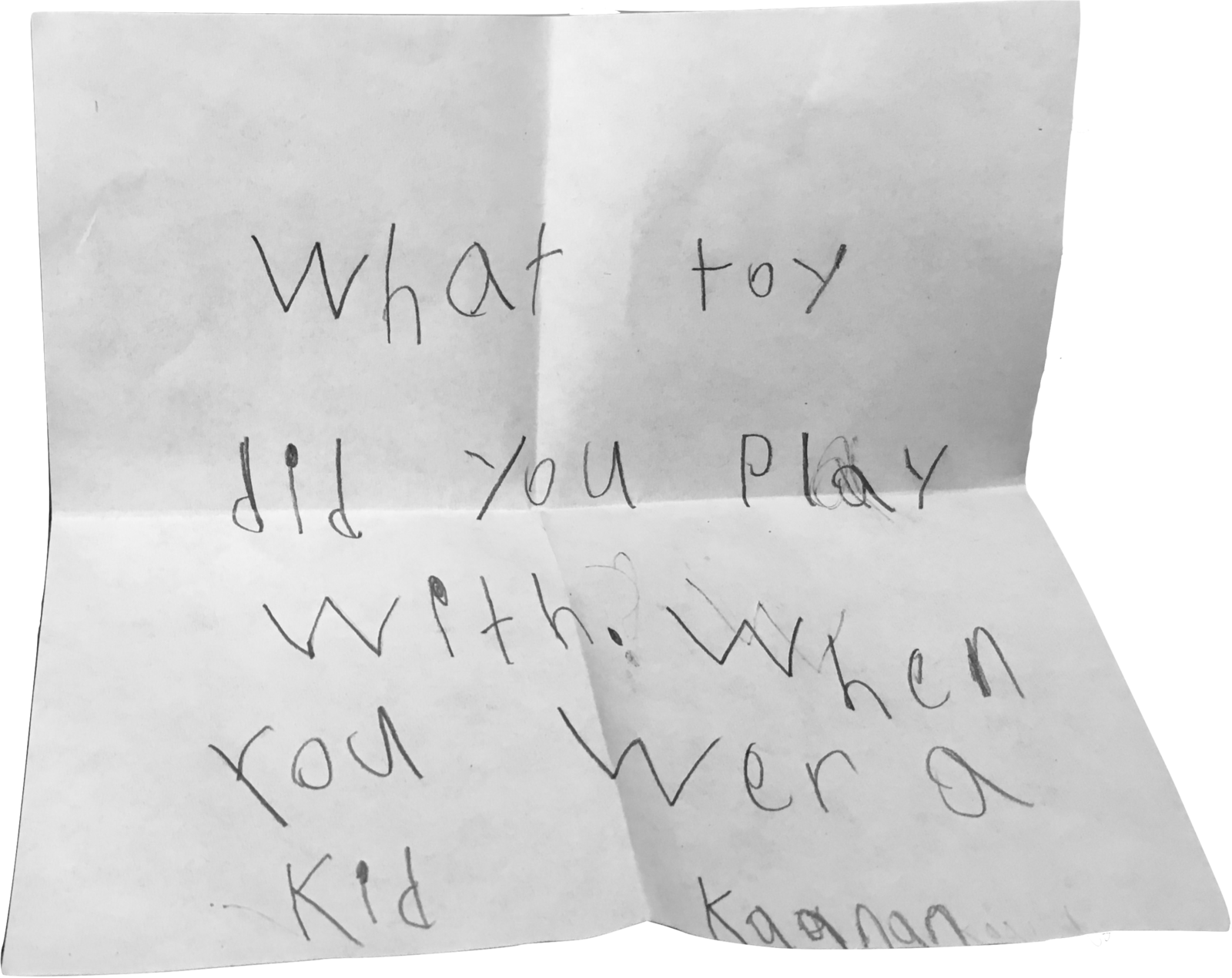
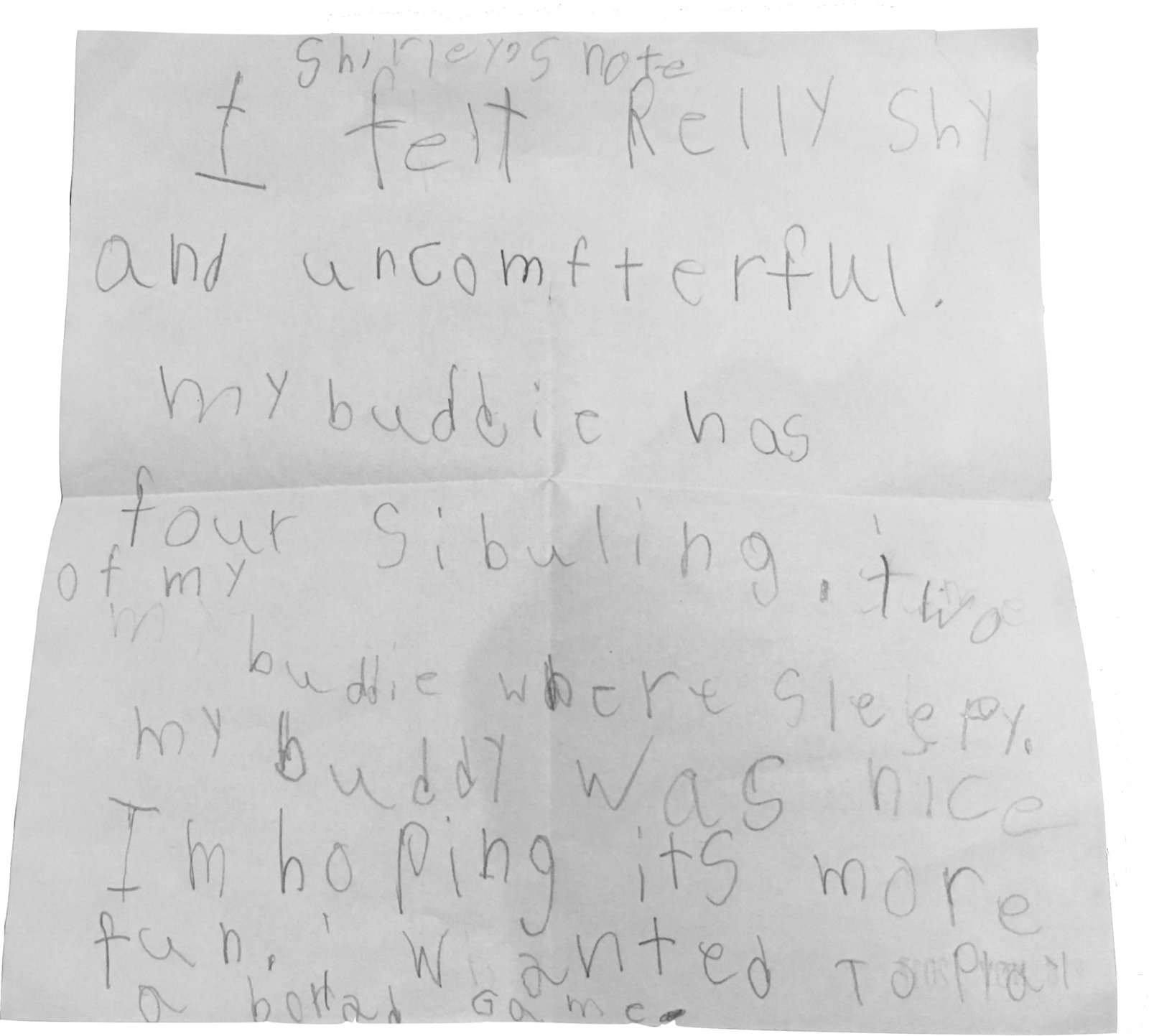
The homepage focuses on making an emotional connection with the reader and showcases reflections from little buddies and grand buddies in the program. The handwritten reflections from little buddies were some of my favourite outcomes from
the project. It's a great way to see student growth over time as they interact with their grand buddies more frequently.



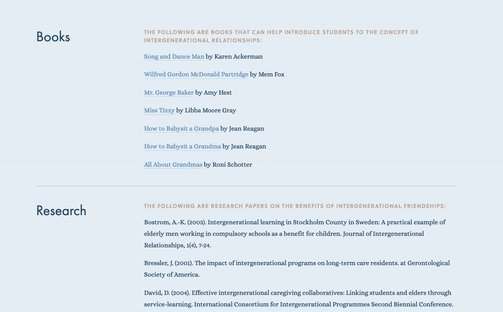
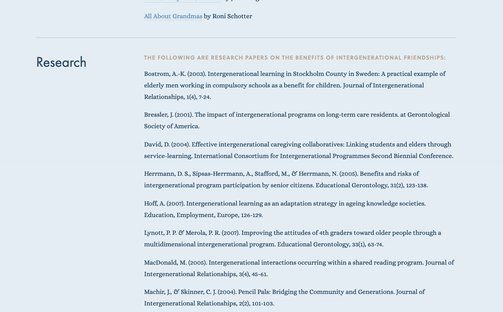
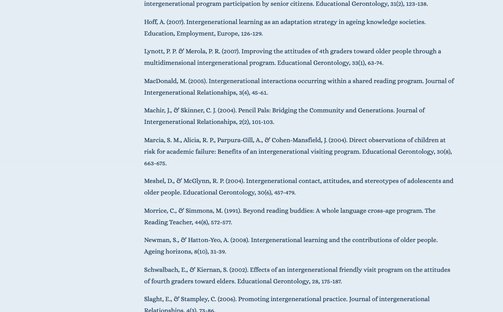
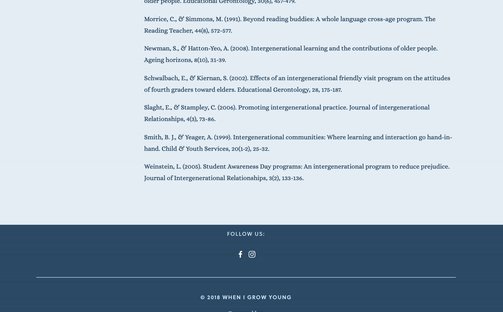
Another focus of WIGY's website is offering resources to teachers looking to sign onto the program.
I used mostly visual images of books because the previous resource page (pictured on left) was very text-heavy. In the future, WIGY hopes to go through the peer reviewed articles listed on their site to extract some pull-quotes and main
insights to make information easier to digest.


reflections
I wanted to preserve the traits and character of the original logo and I'm really happy with how it turned out! WIGY agreed that it looked like a 'grown-up' version of the initial logo. Most importantly, it will be more practical for the organization to apply across different uses digitally and in print.
Since this process focused on UI design, I was able to explore more experimental methods and then put them in front of my clients to see what resonated with them most. This collaborative process really helped solidify the designs.